Page Builder is a feature of Xperience that allows you to create and manage content directly on the UI of the page in the CMS.
Pages that have Page Builder enabled will have the Page Builder option available on the right sidebar. On your website, the following Content Types have the Page Builder tool enabled:
Key Features of Page Builder:
It is recommended to use Page Builder on high-traffic pages, landing pages, or WYSIWYG-heavy pages that require you to tailor both content and design.
To learn more about Page Builder from Xperience, visit the official Kentico documentation.
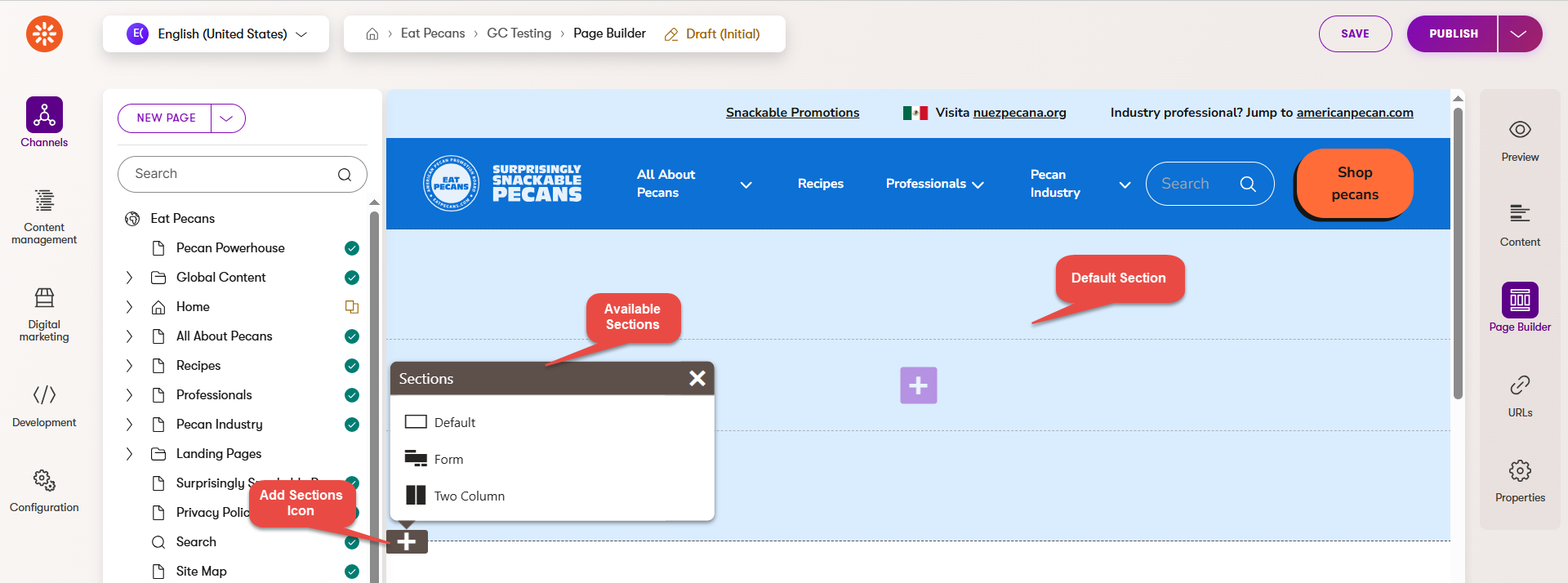
When using Page Builder, you can localize the widgets by adding "sections," which are components that define the widget zones within editable areas. You should always add a "section" first before adding a widget.
Rise created a library of sections for you to use:

After you add a section to your page, you need to add the widget(s) you want to use to the section. A widget is a component that has specific functionalities.
After you added a section or sections to your page, you need to add widgets to those sections. For a review on how Page Builder Sections work, click here.
Widgets are different components that have specific functionalities.
This section of the manual will explain each widget and how.
Rise created a library of Widgets for you to use:

The Hero widget has the following properties:
Note 1: Different fields are shown depending on the hero type selected
Note 2: It is recommended to use the Homepage Style only on top-level pages (e.g., All About Pecans)

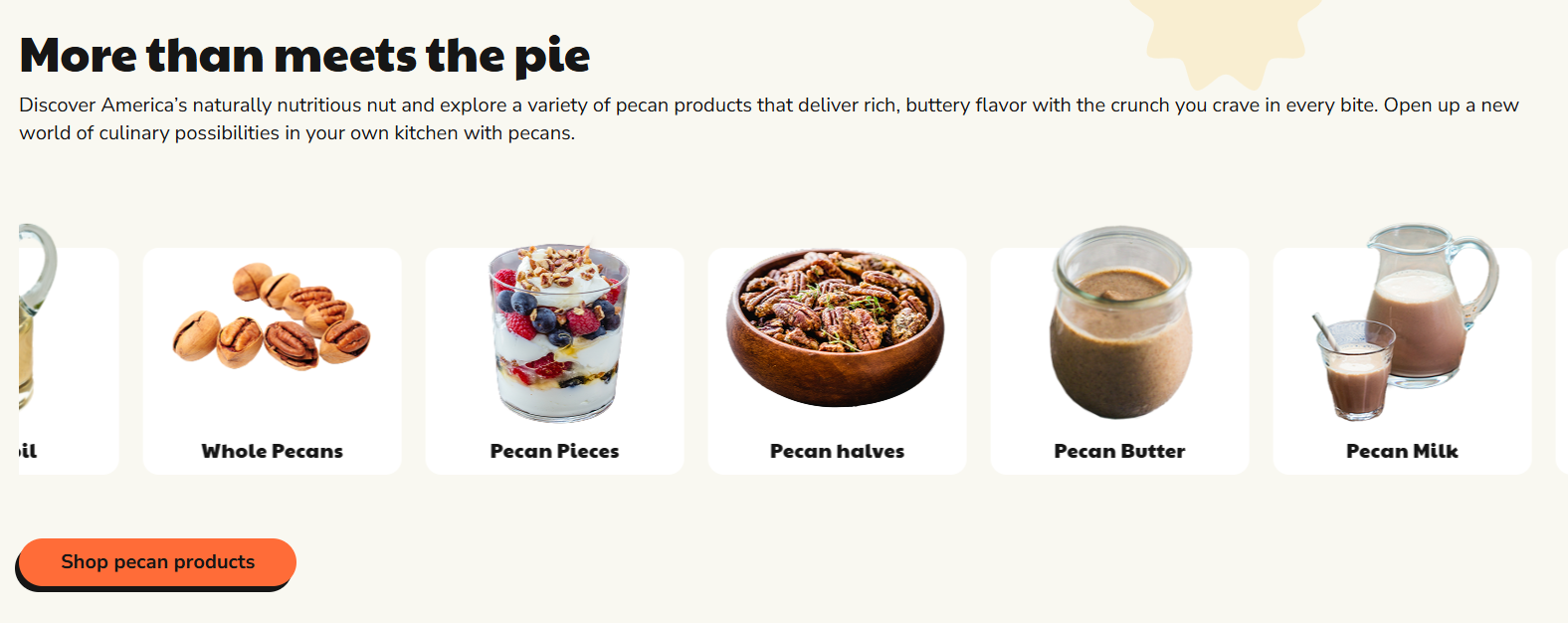
The Carousel widget has the following properties:
Note: Different fields are shown depending on the carousel type selected

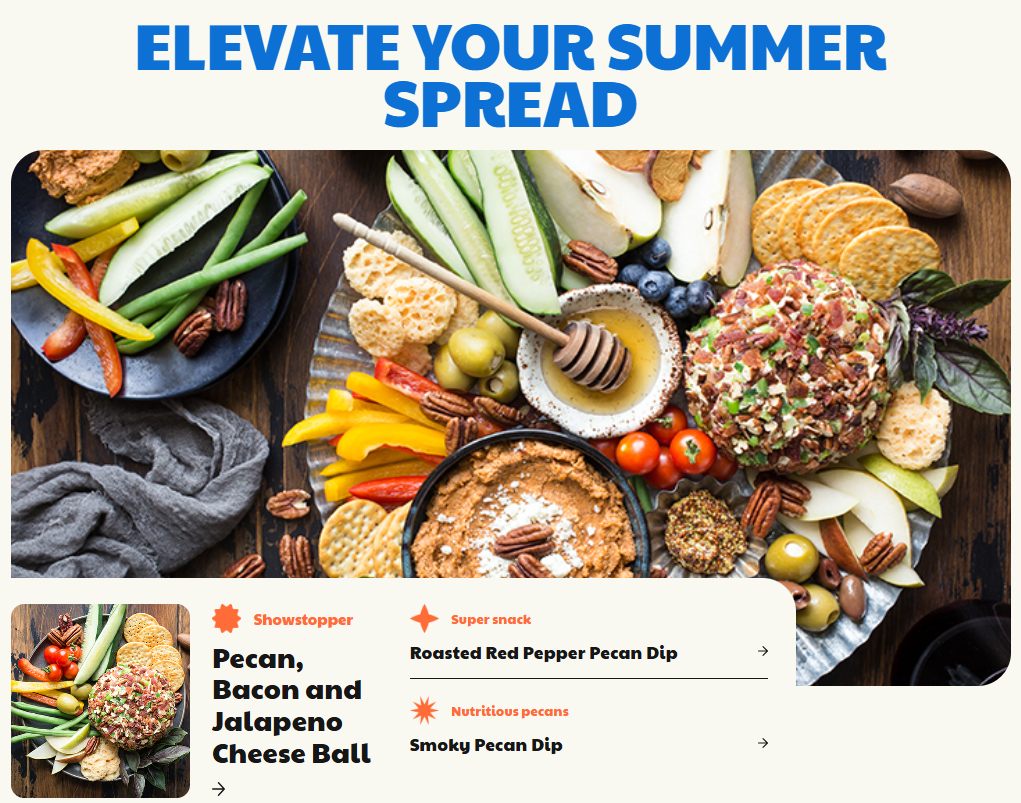
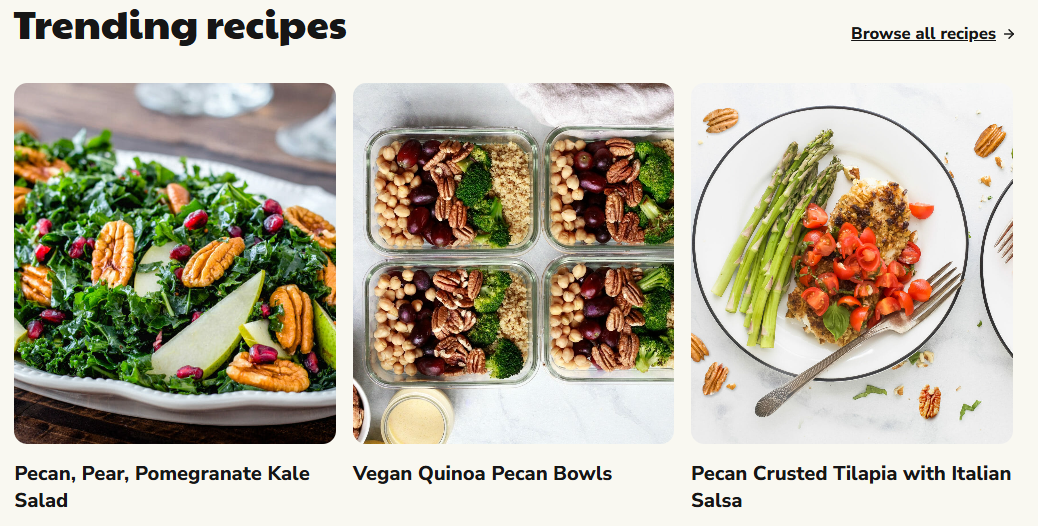
The Recipe Showcase widget has the following properties:

The Recipe Grid widget has the following properties:
Note: Different fields are shown depending on the recipe grid type selected

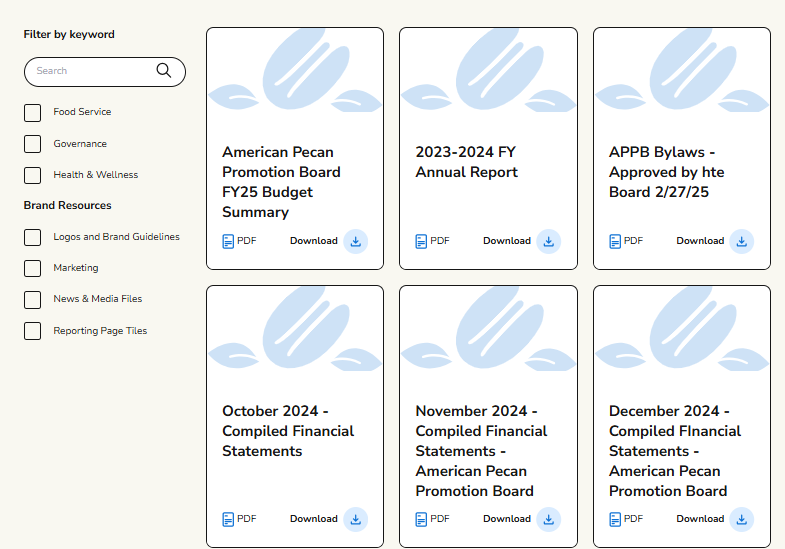
The Resource Grid widget has the following properties:
Note: Different fields are shown depending on the resource grid type selected

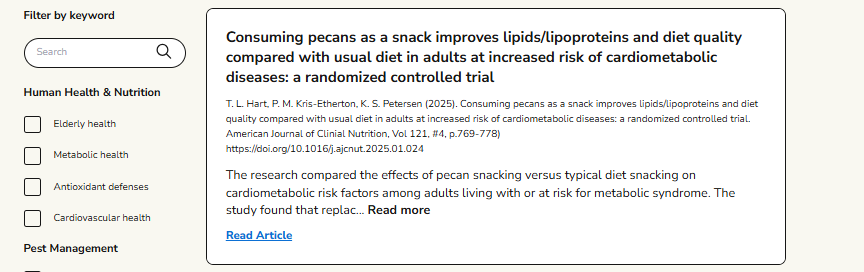
The Research Library Grid widget has the following properties:
Note: Different fields are shown depending on the research library grid type selected

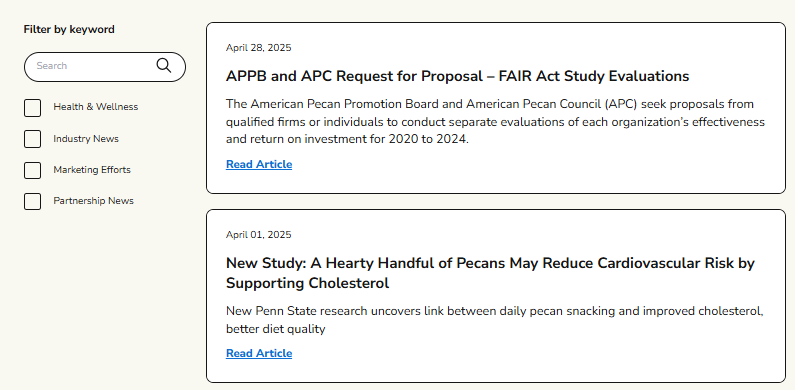
The News & Media Grid widget has the following properties:
Note: Different fields are shown depending on the news & media grid type selected

The 50/50 Content widget has the following properties:

The 50/50 Dual CTA widget has the following properties:

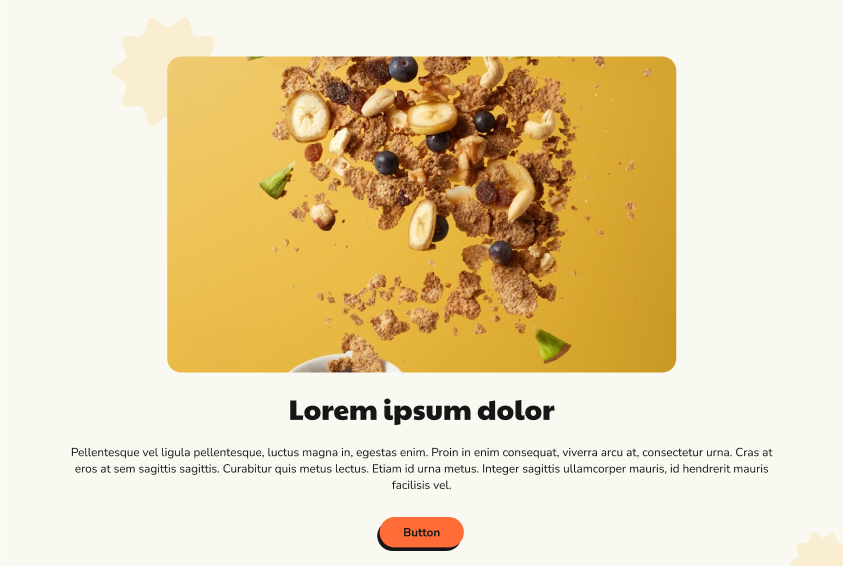
The Center Image w/Short Paragraph widget has the following properties:

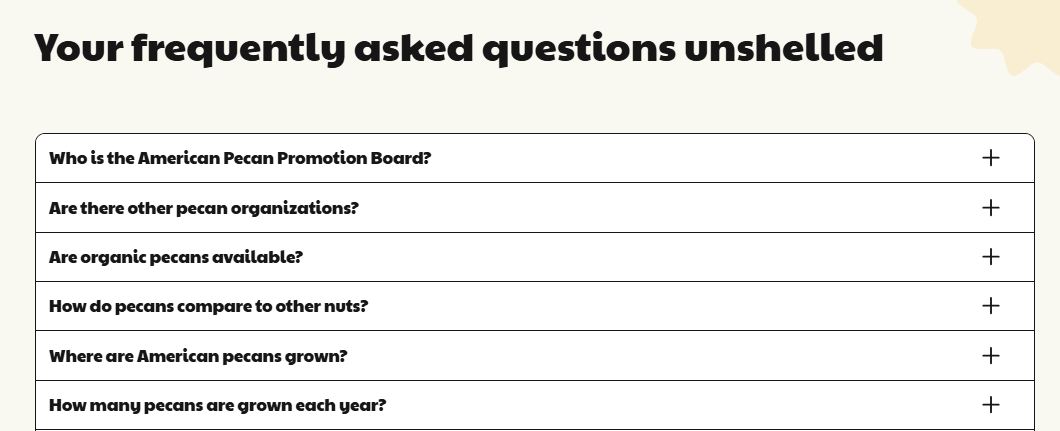
The Accordion widget has the following properties:
Note: Different fields are shown depending on the accordion type selected
![]()
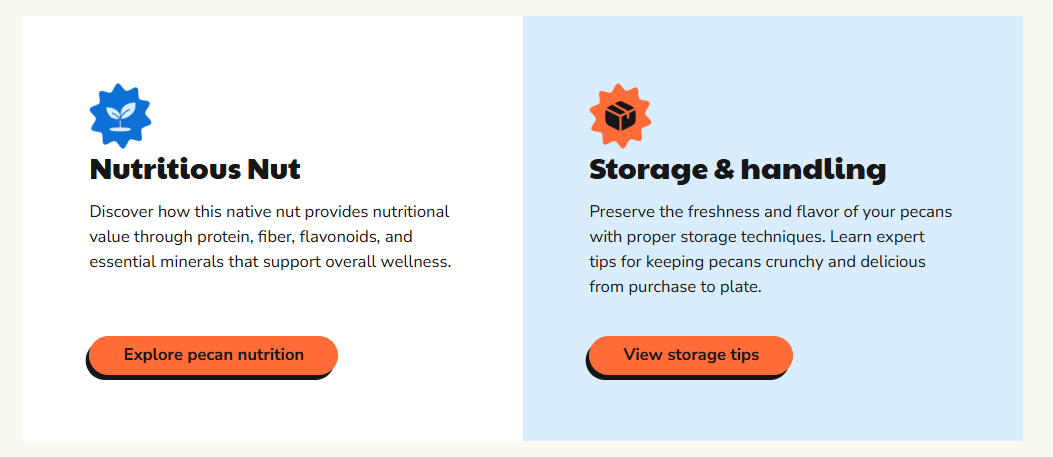
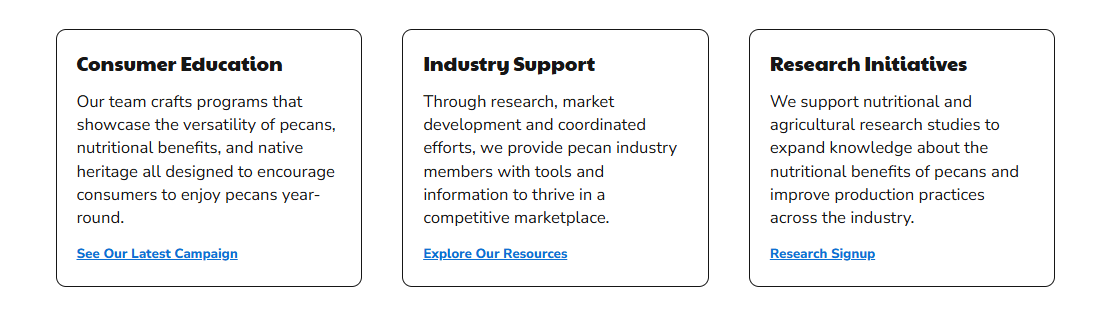
The Card Image/Icon Display widget has the following properties:

The Card Grid widget has the following properties:

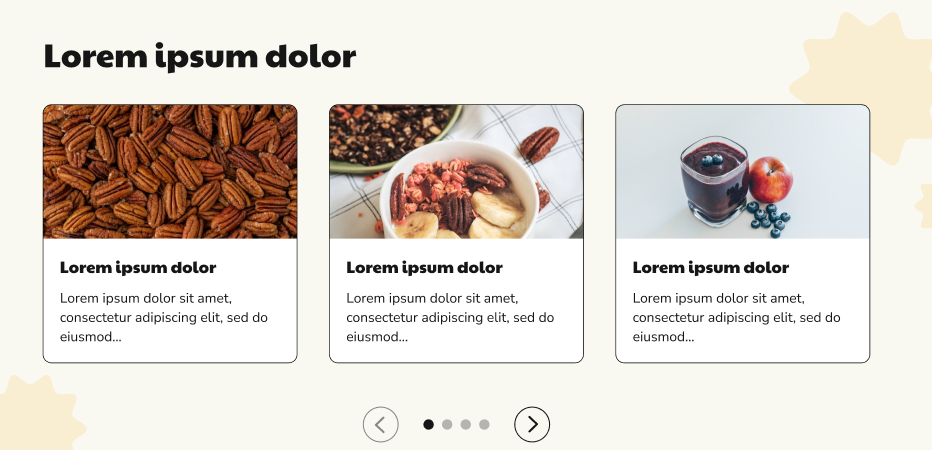
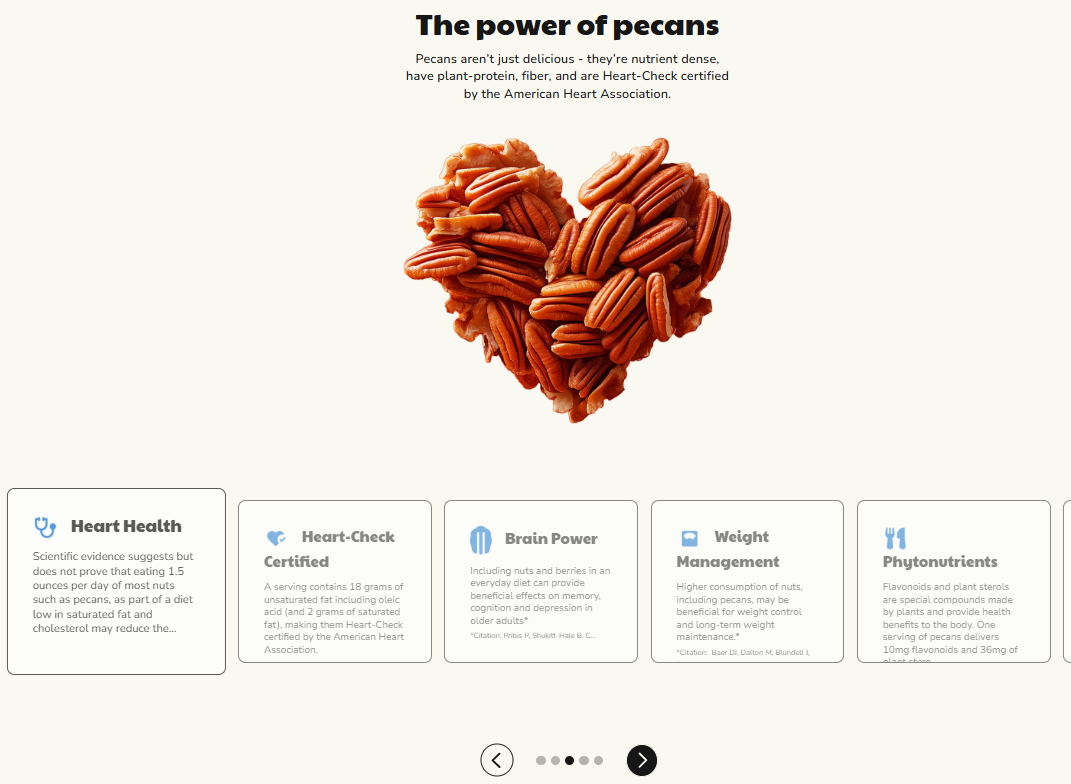
The Card Carousel widget has the following properties:

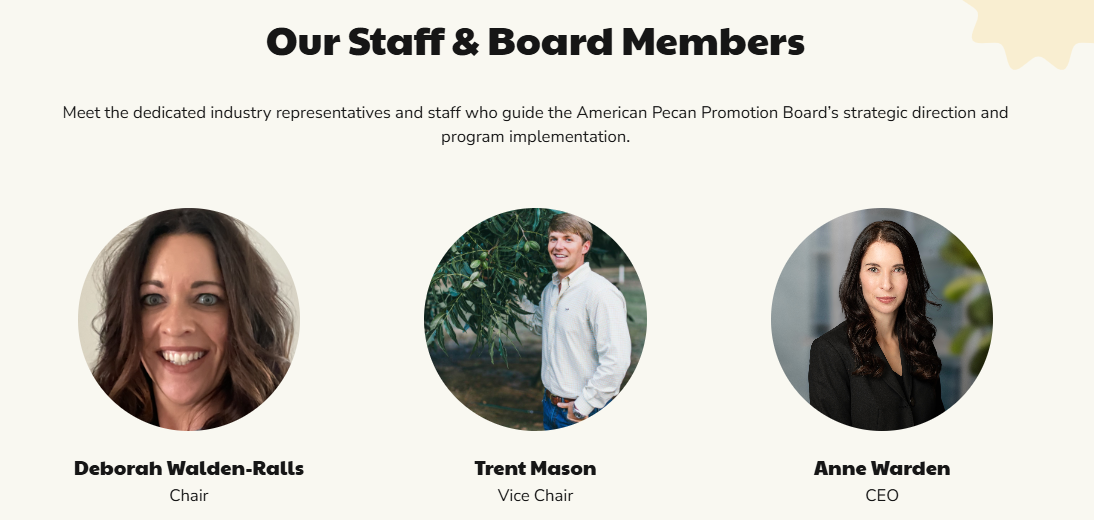
The Card Bio Grid widget has the following properties:

The Research Library Grid widget has the following properties:

The Infographic Carousel widget has the following properties:

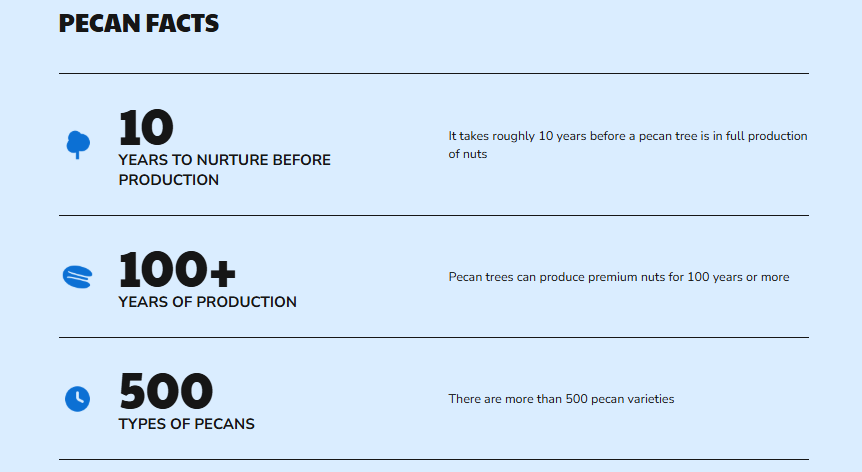
The Stats widget has the following properties:

The Social Content widget has the following properties:
![]()
The Icons with Text List widget has the following properties:
Note: To know how to create a new item, go to the For Icon with Text Items section

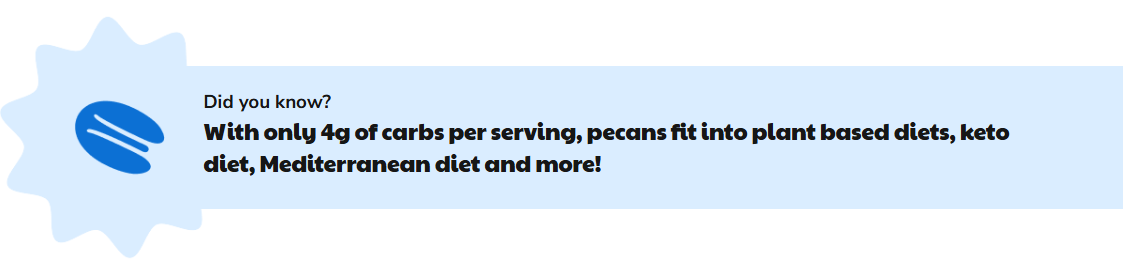
The DYK widget has the following properties:
Note: To know how to create a fun fact item, go to the For Fun Fact Items section

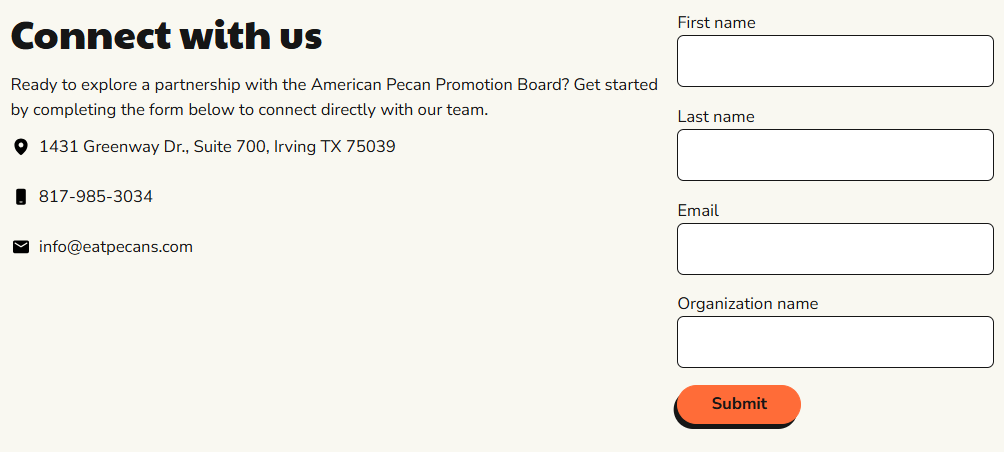
The Form widget has the following properties:

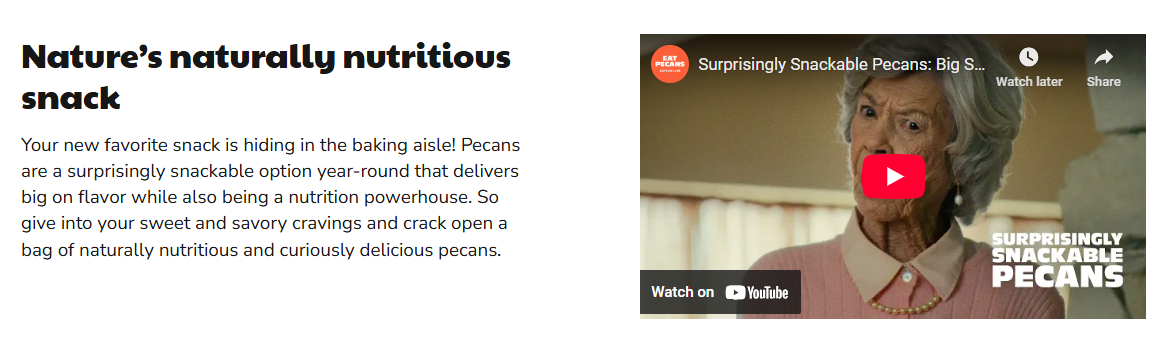
The Video widget has the following properties: